This depends on the nature of your assets and what you have access to.
In general you will need:
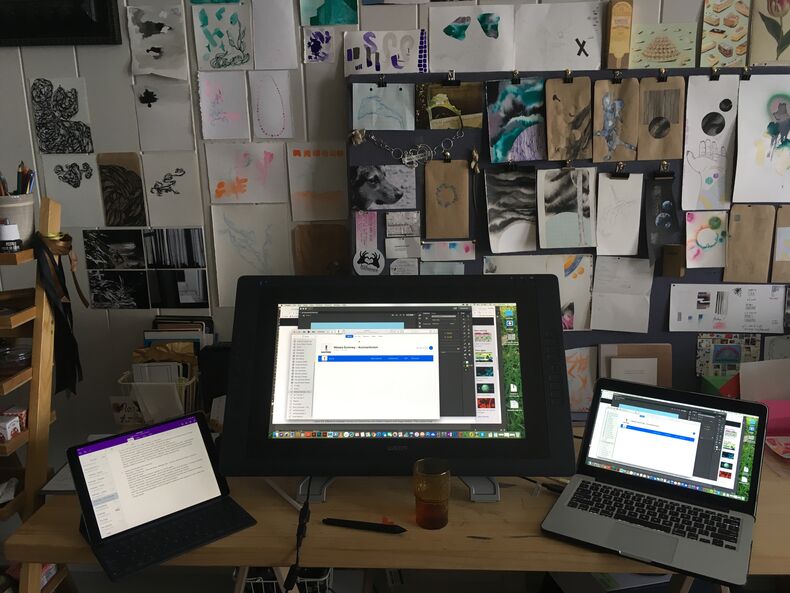
- Device with a decent display and access to the internet
- Portable storage or cloud based storage
Software from Adobe Creative Suite:
- InDesign (for laying out final print)
- Illustrator (for working with vectors/typography/illustration)
- Photoshop (for image editing and working with pixels/digital painting)
There are free alternatives for these softwares which include:
- Scribus (alternative for InDesign)
- Inkscape (alternative for Illustrator)
- Gimp (alternative for Photoshop)